(后续就不更新了)
演示网址: https://www.bbdaxia.com/shenpiDemo (未做兼容,请使用谷歌浏览器(webkit内核)访问)
源码下载:https://gitee.com/netzhouxiang/dingding
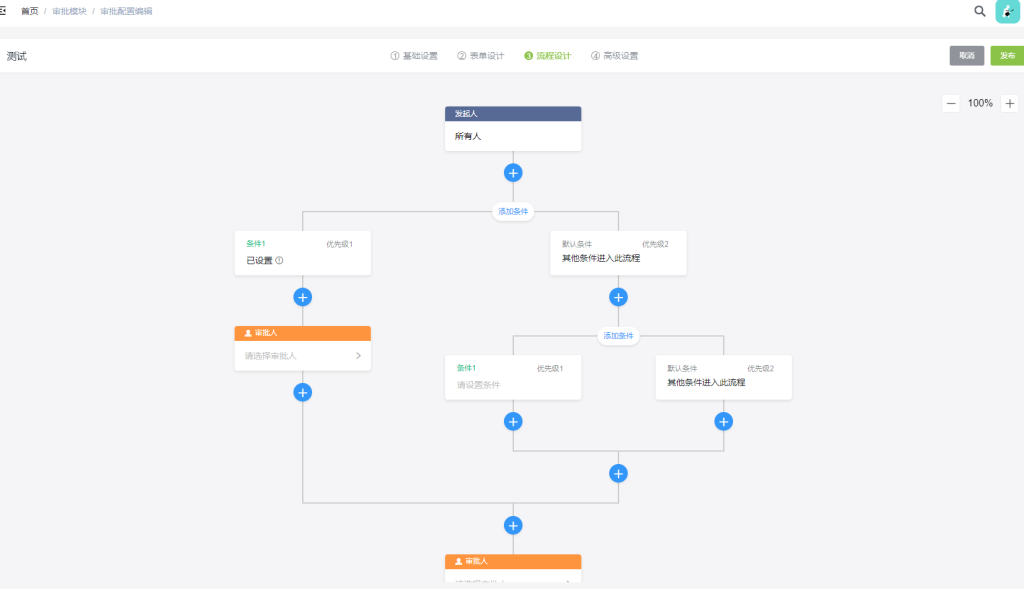
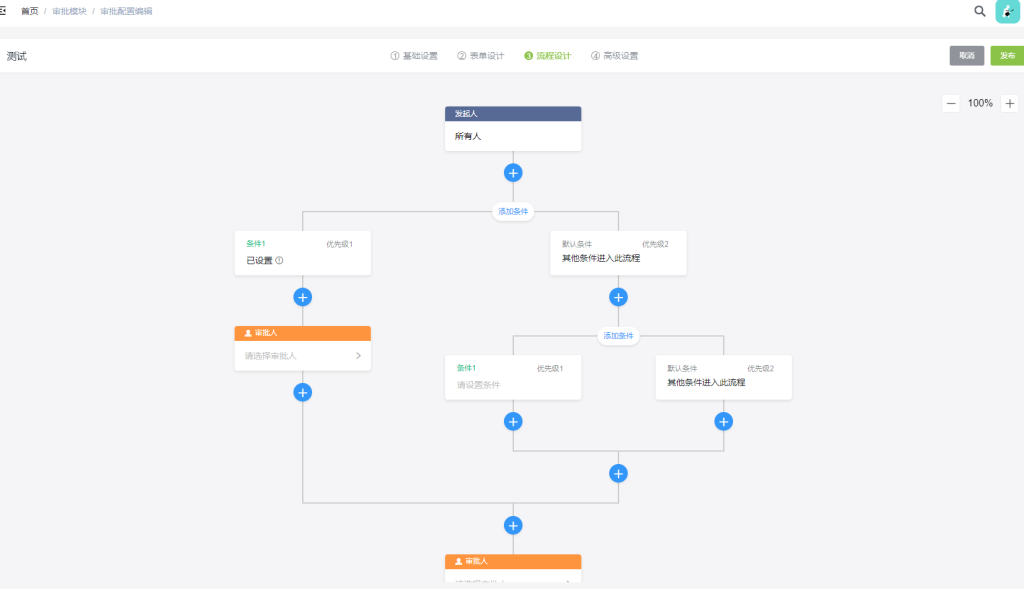
本次讲解如何实现流程设计和相关代码释义,先看最终效果:
整体效果:

(后续就不更新了)
演示网址: https://www.bbdaxia.com/shenpiDemo (未做兼容,请使用谷歌浏览器(webkit内核)访问)
源码下载:https://gitee.com/netzhouxiang/dingding
本次讲解如何实现流程设计和相关代码释义,先看最终效果:
整体效果:

前几周写过类似的文章,不过那个是用来试水的,之前用的vue3,现在用的vue2,从本文章开始,接下来我会讲解如何实现仿钉钉表单设计和流程设计动态化面板,后续会开放源代码下载。
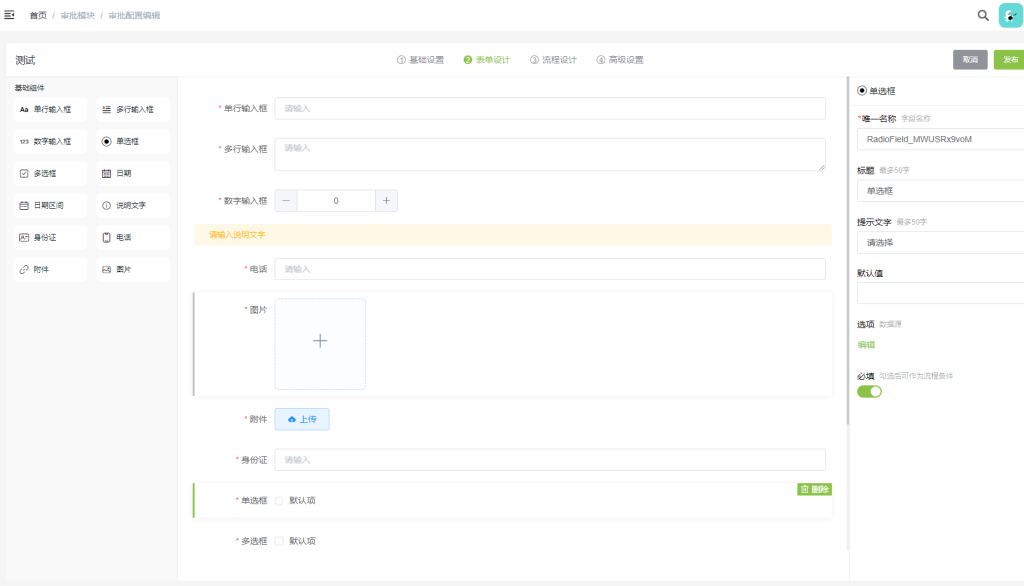
本次讲解如何实现表单设计和相关代码释义,vuedraggable相关用法自己百度,先看最终效果:
整体显示效果: