(后续就不更新了)
演示网址: https://www.bbdaxia.com/shenpiDemo (未做兼容,请使用谷歌浏览器(webkit内核)访问)
源码下载:https://gitee.com/netzhouxiang/dingding
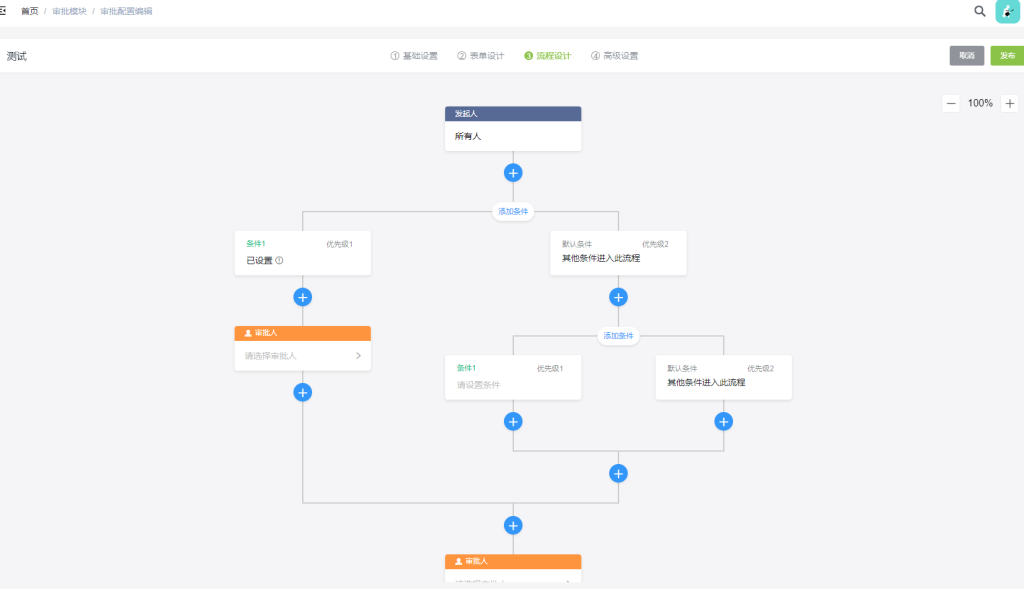
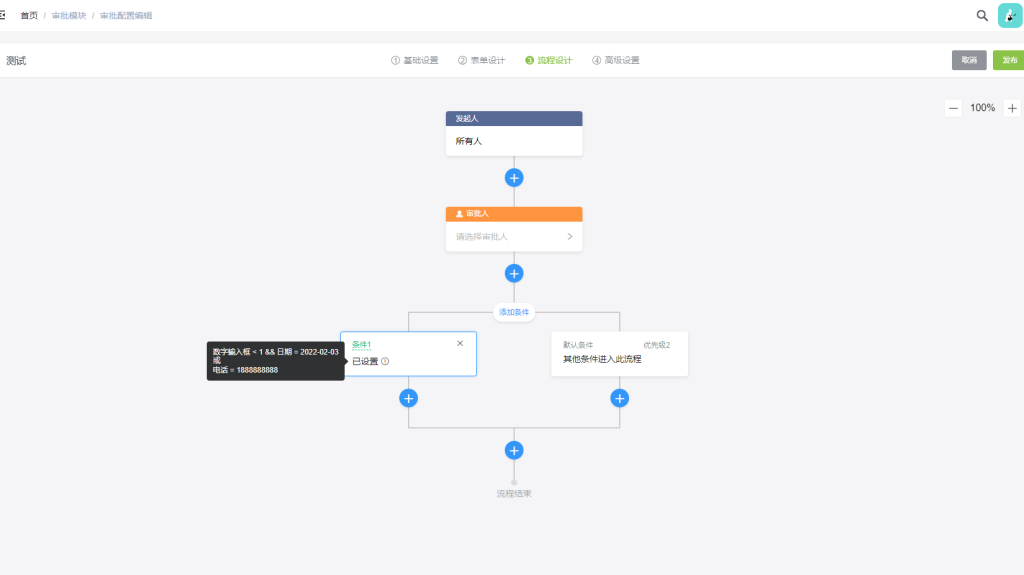
本次讲解如何实现流程设计和相关代码释义,先看最终效果:
整体效果:

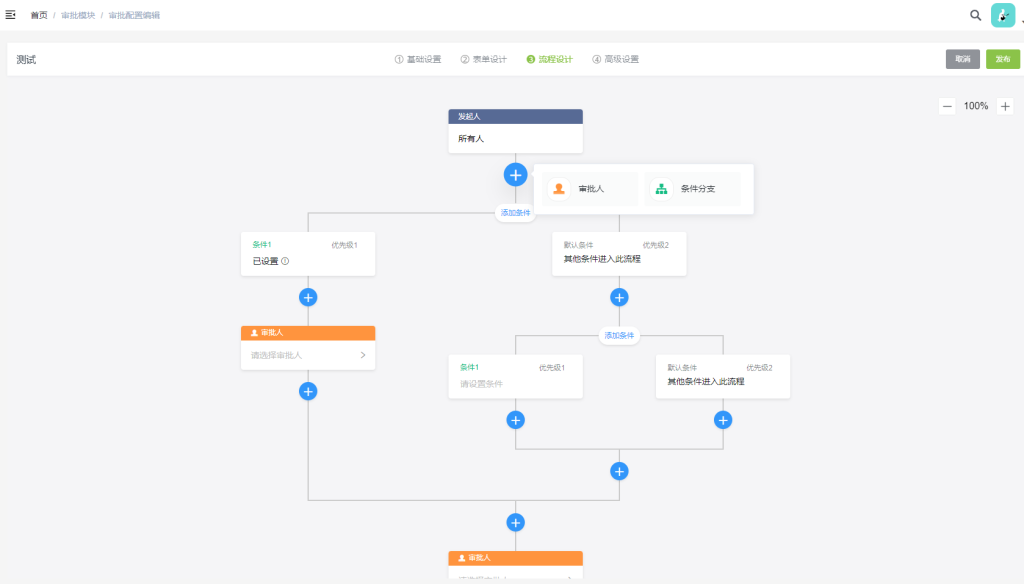
添加效果:

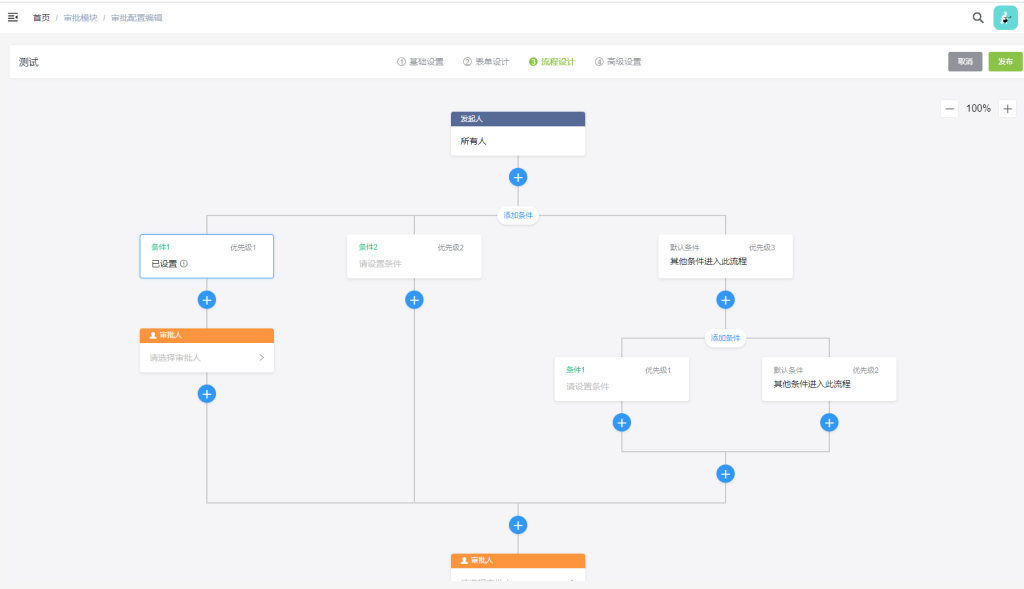
多条件效果:

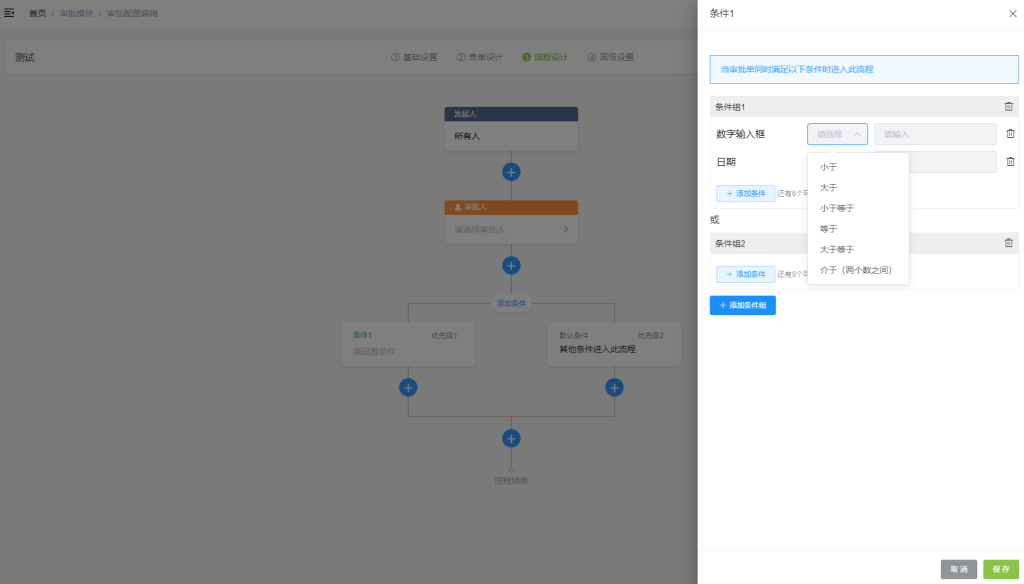
设置条件:

条件展示效果:

设置审批人:

流程设计界面,看起来复杂,但是参考钉钉的实现方式其实很简单,主要分如下几个步骤:
1、界面效果CSS可以直接抄袭钉钉的,结合自己的需求,局部不一样即可。
2、实现方法的思路也是抄袭钉钉的,就是无限套娃,自己调用自己。
3、添加节点目前只有审批人和条件,钉钉有很多,理清思路后可以自己扩展。
4、添加/删除/设置节点功能,基本和钉钉一致。
5、逻辑就是自己写的,一开始去看别人的仿钉钉开源很复杂,后面干脆自己弄了,比其他人的简单。
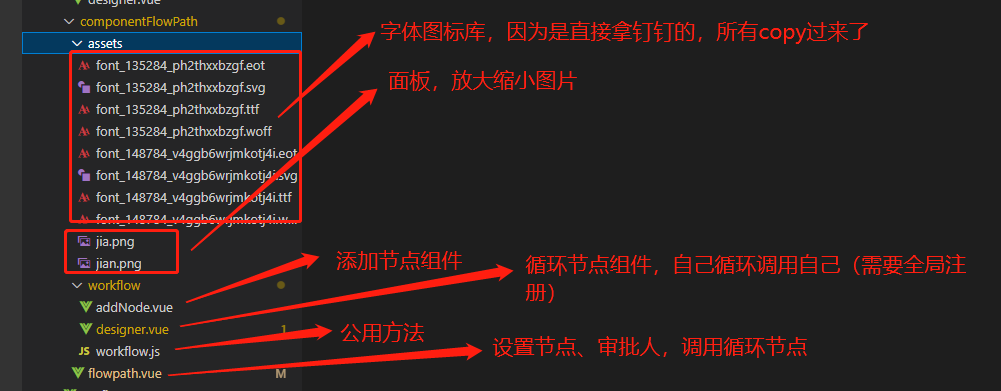
整个组件,分以下文件:

整个实现思路就是:
在flowpath.vue文件,传入node节点调用designer.vue组件,而designer.vue本身判断是否有下一节点,有就再次调用自己,一直这样下去。
在flowpath.vue文件,调用designer.vue组件,传入打开设置节点和设置审批人的方法,然后在子组件designer.vue里,点击设置时调用,由flowpath.vue打开抽屉,深复制原来节点,设置完成后,利用vue的双向绑定特性,进行赋值覆盖。
在designer.vue组件中,引入addnode.vue 添加节点组件,负责向当前级,添加节点,当添加后节点对象数据更新,designer.vue就会循环展示出来。
其余就根据当前节点做判断,做显示即可。