最近给公司,开发一个ERP项目,使用了VUE框架,这个项目前端是我独立负责,含500个VUE页面,60多组件,庞大的一批;
期间面临了许多问题,特别是打包这块,和代码CDN这块。平常打一个包需要30多分钟左右,完全受不了,后续就开始优化,下面将我优化的办法 介绍一下!
先看文档结构:
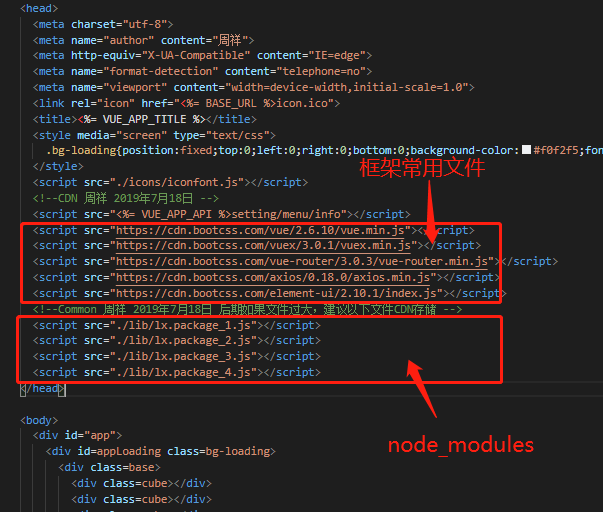
index.html:

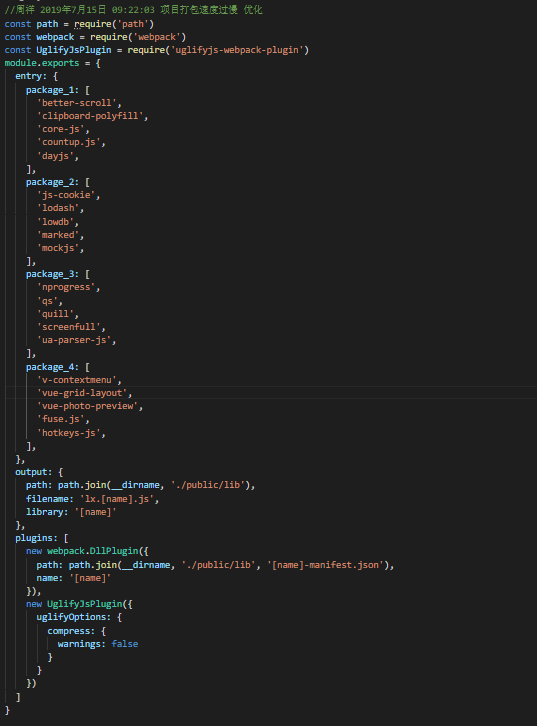
vue.config.dll.js:

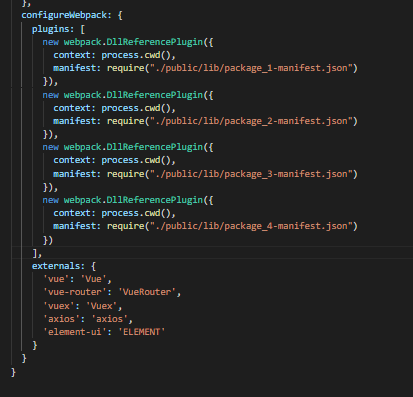
Webpack config:

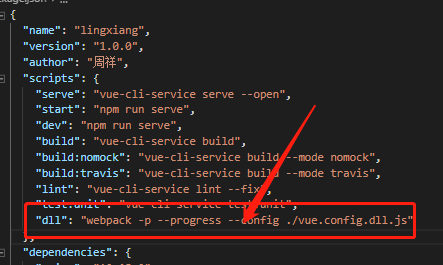
package.json:

如上图和代码,得出结果;
1.我把VUE和element等相关js,使用了CDN,并在项目里使用externals声明,这样这部分文件就不会打包;
2.通过npm run dll 调用vue.config.dll.js文件把所有不进行更改的node_modules文件进行公共化,压缩对应的js,并通过Webpack打包配置,使这部分文件不用编译,直接引入。
这样打包就节省了一大部分的时间,然后就剩下代码优化等内容了;相比之前,现在项目打包在10分钟左右,勉强可以接受!
毕竟src有1000多个文件!