主要是解决自己报销,打发票一张A4纸,合并几个发票一起打印的问题,WPS超级恶心,这样一点功能还要收钱!!!
运行环境:win + net8.0
代码自己看仓库,仓库在下面,工具下载:
https://gitee.com/netzhouxiang/fapiao/blob/master/FaPiaoHB.rar
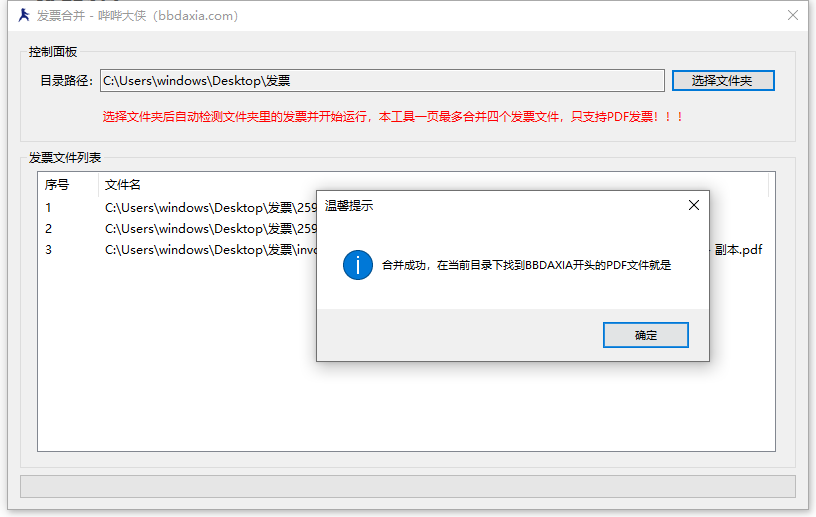
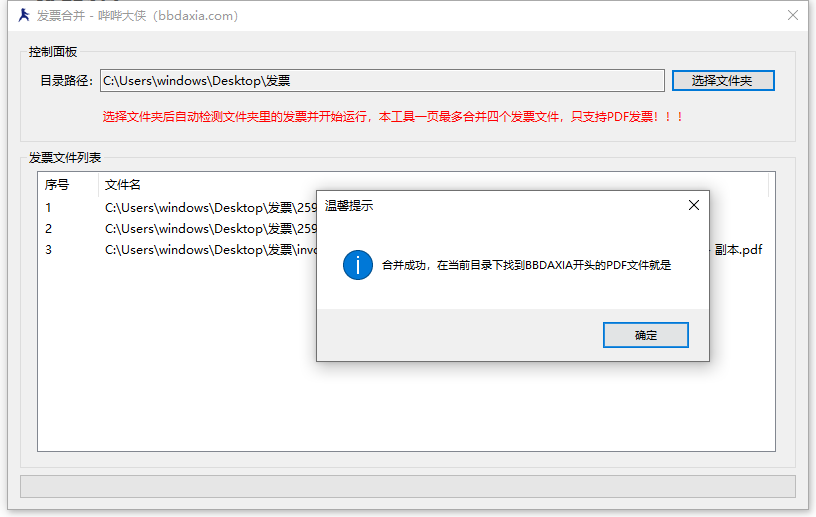
运行效果:

合并三个文件:

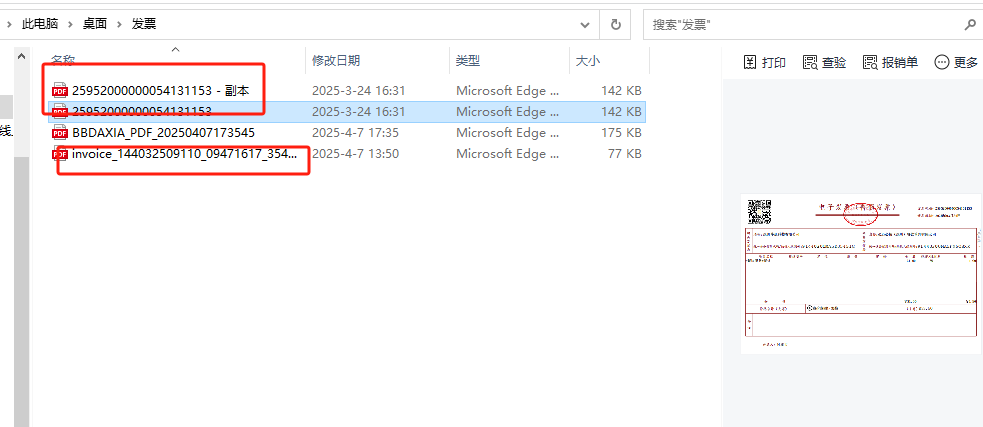
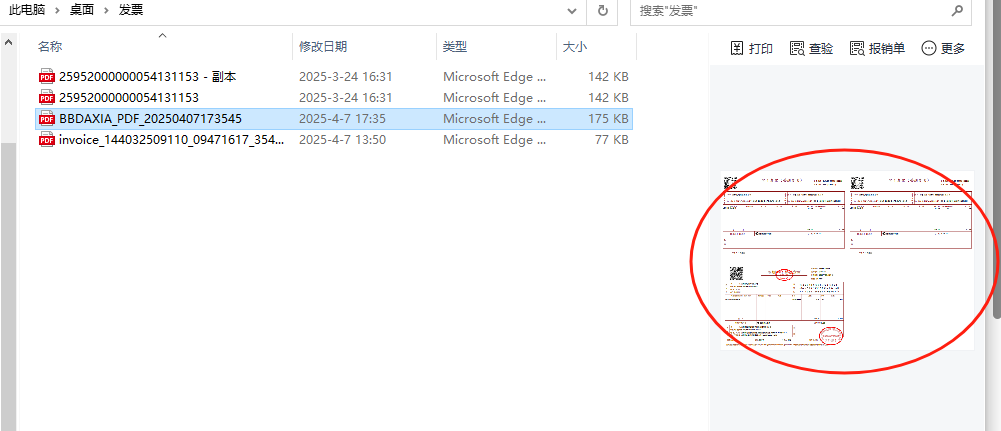
合并结果:

仓库地址:https://gitee.com/netzhouxiang/fapiao.git
可以根据自己的需求调整
主要是解决自己报销,打发票一张A4纸,合并几个发票一起打印的问题,WPS超级恶心,这样一点功能还要收钱!!!
运行环境:win + net8.0
代码自己看仓库,仓库在下面,工具下载:
https://gitee.com/netzhouxiang/fapiao/blob/master/FaPiaoHB.rar
运行效果:

合并三个文件:

合并结果:

仓库地址:https://gitee.com/netzhouxiang/fapiao.git
可以根据自己的需求调整
1、获取微信的高度进行计算要使用px,否则出现机型位差!
2、导航实现如果不复杂使用配置里的导航,如果复杂使用custom-tab-bar,避免点击闪屏
3、项目时间容许的情况下,建议使用骨架屏,避免第一次加载轻微闪屏
继续阅读做了很多年程序员,有些源代码找不到了,有些源代码还在,有些公司没了,有些在GITHUB、GITEE上面,以前有些没有GIT仓库源码,在下面做一个历史归集和分享,以下源代码时间不分先后,也不含还在运营的公司源码
继续阅读最近在接手公司外包项目时,遇到一些问题:
1、外包使用的第三方组件(Variant Form)里的基础组件,不满足公司的业务需求。
2、外包使用的第三方组件(Variant Form)不支持小程序解析,外包也没做解析。
3、外包使用的第三方组件(Variant Form)框架庞大,而且臃肿。
所以,我打算基于之前做的表单设计组件,打包成插件,在公司项目里使用,这样做有以下好处:
1、代码更简洁,框架更轻。
2、高自由、高扩展性。
3、自定义组件方便快捷。
4、界面UI更好看。
那么如何把一个VUE组件打包成一个NPM插件呢?
(后续就不更新了)
演示网址: https://www.bbdaxia.com/shenpiDemo (未做兼容,请使用谷歌浏览器(webkit内核)访问)
源码下载:https://gitee.com/netzhouxiang/dingding
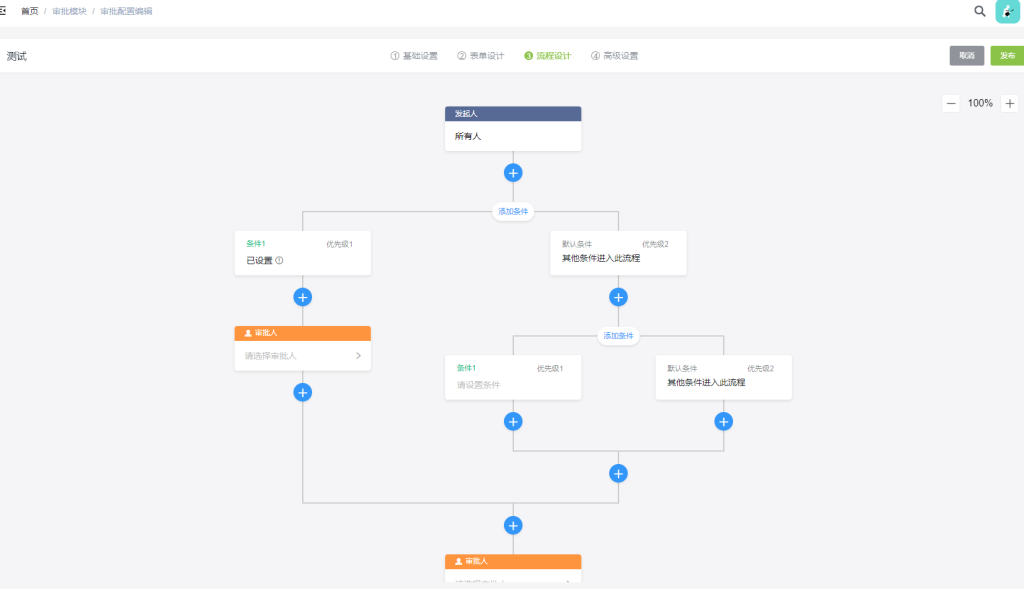
本次讲解如何实现流程设计和相关代码释义,先看最终效果:
整体效果:

前几周写过类似的文章,不过那个是用来试水的,之前用的vue3,现在用的vue2,从本文章开始,接下来我会讲解如何实现仿钉钉表单设计和流程设计动态化面板,后续会开放源代码下载。
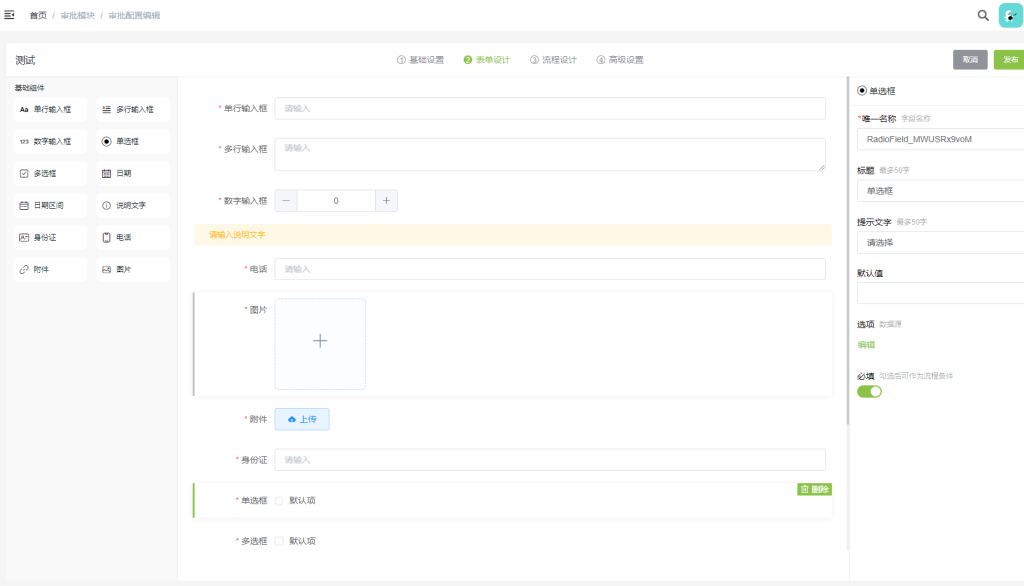
本次讲解如何实现表单设计和相关代码释义,vuedraggable相关用法自己百度,先看最终效果:
整体显示效果:

随着互联网越来越精彩,人工AI的下场,以后还会让很多工作可以软件化,根据过往经验分享一下今后的开发趋势和对程序员未来的建议。
首先是多端开发,一般都是用中间语言(C#.NET、JAVASCRIPT),打包成不同的环境版本,现在也分很多种,常用的有:APP跨端开发,小程序跨端开发,WEB兼容开发(PC/H5)等。
APP跨端开发,我使用过Visual Studio,WEEX(Vue),IONIC APP(Angular),React Native(React),后面三个用的都是JS,而Visual Studio用的是C#。
1、WEEX(Vue):目前官方已经放弃维护,BUG挺多,我用它结合eeui做过安卓APP,那时候有些问题框架解决不了,只能自己通过java实现。如果实现特殊需求,还需要自己造轮子。有兴趣可以参考我的仓库:https://gitee.com/netzhouxiang/lingxiang/tree/master/shop_app
2、IONIC APP(Angular):目前还在维护,用熟了还行,12306就是用这个东西做的,它这个不是原生,只是一个表面的效果,我不建议使用这个,功能复杂的APP并不太适合用它开发,很容易出问题,以前用它开发过一个安卓巡视APP,有兴趣可以参考我的仓库:
https://github.com/netzhouxiang/mobileclient