一、在实现基本架构中,公共化的问题:
在当初设想中是所有页面嵌套一个父组件,解决基本的功能需求,比如:头部标题,返回按钮,返回顶部,页面是否滚动等。后实现了以下代码:
继续阅读这个就直接存代码,说不定哪天用得着!
继续阅读
最近给公司,开发一个ERP项目,使用了VUE框架,这个项目前端是我独立负责,含500个VUE页面,60多组件,庞大的一批;
期间面临了许多问题,特别是打包这块,和代码CDN这块。平常打一个包需要30多分钟左右,完全受不了,后续就开始优化,下面将我优化的办法 介绍一下!
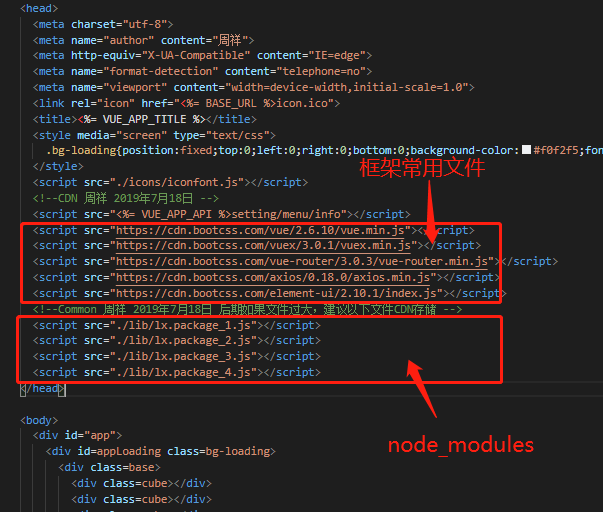
先看文档结构:
index.html:

继续阅读
基于KT50机器,E488打印机器实现,基于语言angular2和cordova,使用regoPrinter.jar完成。
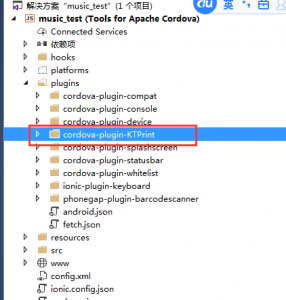
插件下载: cordova-plugin-KTPrint

安装至目录
然后单独封装js部分,我目前是修改ionic-native插件(懒):
ionic-native\dist\es5\plugins --增加文件 KTPrint.d.zip 解压缩 ionic-native\dist\es5 --替换文件 index.d.zip 解压缩 ionic-native\dist\esm\plugins --增加文件 KTPrint.js.zip ionic-native\dist\esm --替换文件 index.d2.zip 解压缩
替换完成后,在项目调用KTPrint 调用打印即可 :
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { KTPrint } from 'ionic-native';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController) {
}
//打印测试
PrintTest() {
try {
KTPrint.Print("测试周祥");
} catch (e) {
alert(e);
}
}
}
到此,基本完成,不明白加Q咨询,效果如下:

以上方法需对应机型,如果增加删除其他方法,参考打印机文档修改即可!
打印机文档(E488):2017_4_10_17_44_13_147_1007
其实这种东西 早就会了 只是没东西发了 先拿来滥竽充数
System.Drawing.Image img = System.Drawing.Image.FromFile(Application.StartupPath + @"\1.png");
Graphics g = Graphics.FromImage(img);
FileInfo file = new FileInfo(Application.StartupPath + @"\1.jpg");
Image img2 = Image.FromFile(file.FullName);
g.DrawImage(img2, 1910, 480);
g.Dispose();
initial-scale:初始比例
minimum-scale:最小比例
maximum-scale:最大比例
user-scalable:禁止启用缩放
$.browser=new Object(); $.browser.msie = /msie/.test(navigator.userAgent.toLowerCase());
记录下来
return System.Text.RegularExpressions.Regex.Replace(HttpUtility.HtmlEncode(str),@"[\x00-\x08]|[\x0B-\x0C]|[\x0E-\x1F]", "");
用于替换掉XML里的非法16禁止字符 解决浏览器识别问题
因支付宝下线收款主页功能,现使用二维码或支付宝账号付款
支付宝二维码:

支付宝账号:netzhouxiang@163.com
联系电话:18320920245
注:支付宝二维码只能由支付宝手机客户端扫描使用