最近博主在工作中做一个APP抓包采集时,发现一个APP的参数和返回都有加密,请求头还做了签名验证,一开始看到这种深度加密的,我是拒绝的,因为这种看到就头疼,很难弄,如图:

隔了2周,客户又找我,让我试试它的小程序,一看小程序也是上面这种方式,刚好那几天闲着没事,一开始我的目标是【先解决返回值解密问题】;
继续阅读最近博主在工作中做一个APP抓包采集时,发现一个APP的参数和返回都有加密,请求头还做了签名验证,一开始看到这种深度加密的,我是拒绝的,因为这种看到就头疼,很难弄,如图:

隔了2周,客户又找我,让我试试它的小程序,一看小程序也是上面这种方式,刚好那几天闲着没事,一开始我的目标是【先解决返回值解密问题】;
继续阅读闲来无事做了一个打牌记账的工具,因为之前用过其他人的,感觉不是很好用,而且广告很多,自己就做了个,目前代码就不开放了,可以扫码体验,以后打牌记账可以用我的这个

最近在接手公司外包项目时,遇到一些问题:
1、外包使用的第三方组件(Variant Form)里的基础组件,不满足公司的业务需求。
2、外包使用的第三方组件(Variant Form)不支持小程序解析,外包也没做解析。
3、外包使用的第三方组件(Variant Form)框架庞大,而且臃肿。
所以,我打算基于之前做的表单设计组件,打包成插件,在公司项目里使用,这样做有以下好处:
1、代码更简洁,框架更轻。
2、高自由、高扩展性。
3、自定义组件方便快捷。
4、界面UI更好看。
那么如何把一个VUE组件打包成一个NPM插件呢?
(后续就不更新了)
演示网址: https://www.bbdaxia.com/shenpiDemo (未做兼容,请使用谷歌浏览器(webkit内核)访问)
源码下载:https://gitee.com/netzhouxiang/dingding
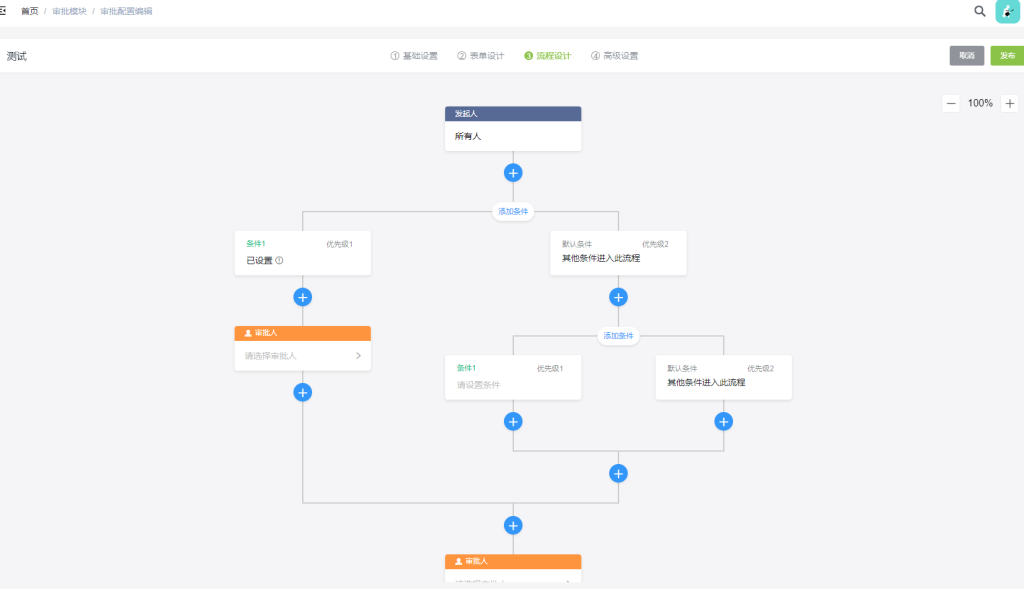
本次讲解如何实现流程设计和相关代码释义,先看最终效果:
整体效果:

前几周写过类似的文章,不过那个是用来试水的,之前用的vue3,现在用的vue2,从本文章开始,接下来我会讲解如何实现仿钉钉表单设计和流程设计动态化面板,后续会开放源代码下载。
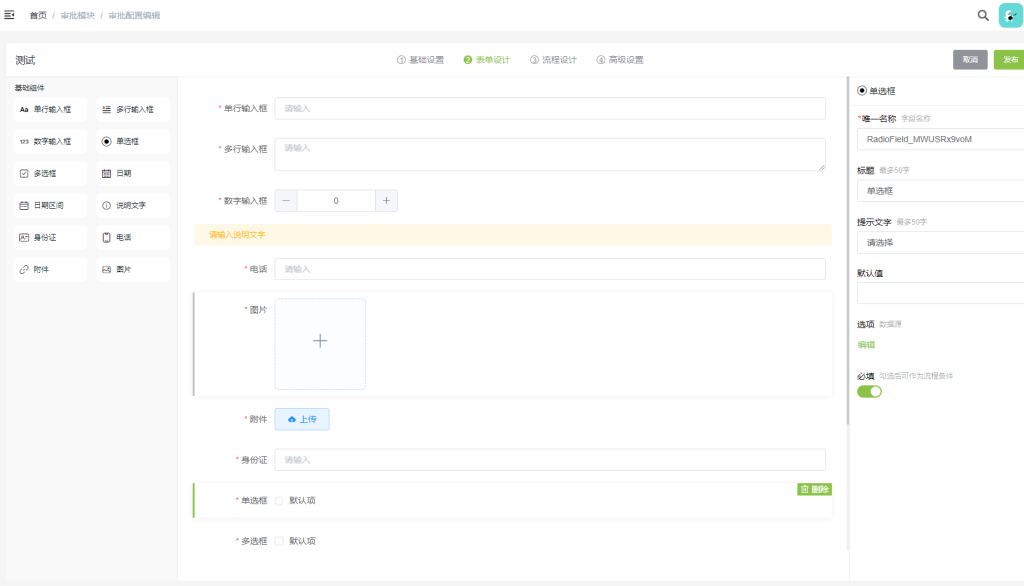
本次讲解如何实现表单设计和相关代码释义,vuedraggable相关用法自己百度,先看最终效果:
整体显示效果:

2020年区块链火爆的时候研究过蚂蚁链,现在分享一下,JavaScript怎么接入蚂蚁链Solidity合约,其实很简单的,官方都有示例
1、打开蚂蚁链官网,使用支付宝登录进去
参考文档:https://antchain.antgroup.com/docs/11/107128
按要求申请证书,然后下载 ca.crt、client.key、client.crt 三个文件
2、按文档要求准备合约链的账户,是否使用隐私链(这个一般情况下用不到),然后获取链节点 IP 和端口号。
3、下载JS示例,修改对应参数,如下:
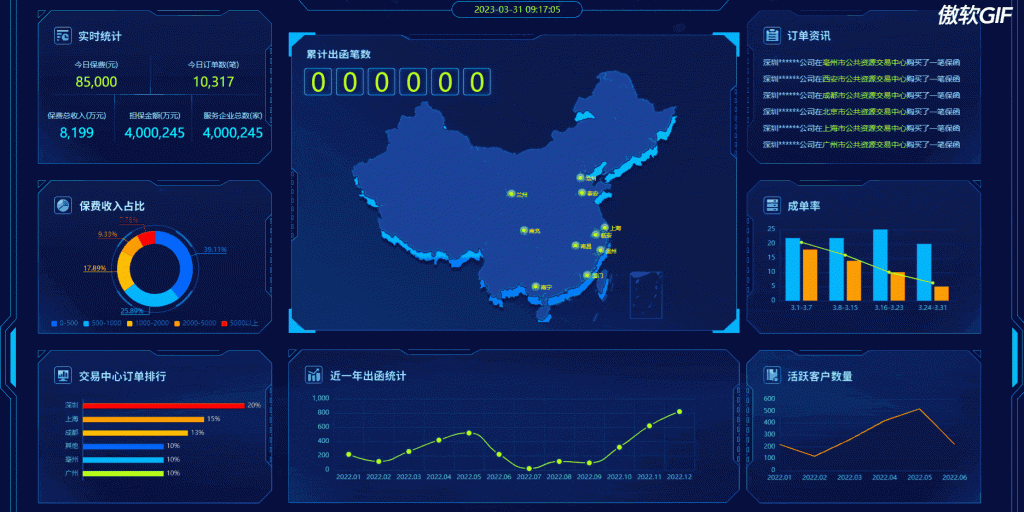
继续阅读这个也是工作中已经实现过了,拿出来讲解一下,因为是公司项目,所以项目源代码就不分享了,现在看一下实现过程和echarts各配置
正式效果:

动态效果:(点击下面图片新窗口查看gif效果)

1、实时统计动画效果实现方法:
主要是使用了NPM插件,因为有成熟的,就不必在这个上面浪费时间了
npm i vue-count-to
继续阅读最近在使用element+table组件开发后台过程中,接到一个需求,给所有表格加上列筛选功能,按大家正常的思路;肯定是每个页面加一下,通过v-if/v-show控制一下列的显示隐藏。
我这里的实现是统一处理,不管你有几个列,前提是有封装过el-tabel组件,所有表格都用了它,比如以下代码:(这个是我修改之前的代码)
继续阅读